ゆうちゃん
ゆうちゃん 副業解禁と言われる時代になってきました。
終身雇用も危なくなり、自分で稼ぐ力をつけたいですね。
50代会社員の私が、今では在宅副業で最低でも月10万円は稼いでいます。
ワードプレスを使う際に初心者がまず、知っておいてほしいことをまとめました。
たくさん、便利な機能があるのですが、初心者にもわかるように図解をいれて解説しました。
ワードプレスとは
まず、ワードプレスとは
初心者でも簡単にWebサイトを作ることができる無料のソフトウェア
とは言っても、初めて使う方にはハードルが結構高く感じるのです。
基本的な使い方を図解入りで解説。
ワードプレスを始めるにあたって4つのステップがありますので確認しておきます。
- 1.サーバーを借りる。
- 2.ドメインを取得する。
- 3.ワードプレスをインストールする。
- 4.ワードプレスで中身を作成。
このページでは3と4について解説していきます。
ワードプレスをインストール
サーバーにはいろいろありますが、本サイトではXサーバーを勧めています。
グーグルアドセンスの始め方!おすすめはエックスサーバーとワードプレス
ワードプレスをインストールする手順を説明しますね。
1.ワードプレスにログイン
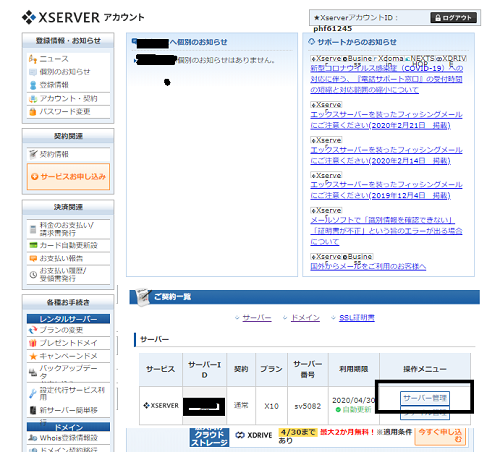
2.自分のアカウントからサーバーパネルへ。
右下のサーバー管理をクリックします。

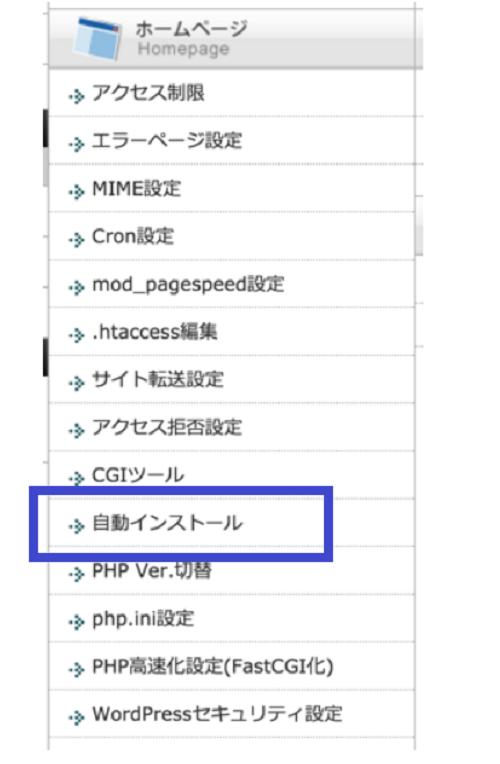
3.サーバーパネルで自動インストールを選択

4.プログラムのインストールのタグを選択し、インストールの設定をクリック

5.設定する項目は
| インストールURL | ワードプレスのインストール先を設定します。特に理由がなければ変更なしでOK。 |
| ブログ名 | ブログのタイトルになります。後から変更することもできます。 |
| ユーザー名、パスワード | ワードプレスの管理画面にログインするためのアカウントです。忘れてしまうと大変なのでどこかにメモしておきましょう。ただ、管理は慎重にしましょう。 |
| メールアドレス | ワードプレスからの通知などが届く宛先です。普段、使ううものにしましょう。 |
| データベース | 「自動でデータベースを生成する」を選択でOK。 |
これで、Xサーバーにワードプレスをインストールできました。
では、次に、ワードプレスの管理画面から、具体的に作業をしていくのに最低限のことをお伝えしていきます。
初心者がワードプレスで覚えておきたい項目
4のサイトの中身を作成する部分で、この後の作業を整理しておきましょう。
今回は、1つ目の記事を投稿することを目的として最低限のことをまとめました。
- ワードプレスの管理画面のログイン
- ワードプレスのテーマをインストールと設定
- ワードプレスでプラグイン導入
- ワードプレスでの記事投稿
- ワードプレスでパーマリンク(URL構造)を設定する
このあと、複数の記事を書き、ブログを充実させるには、さらに
- ワードプレスで固定ページを作成する
- ワードプレスでメニューバーを作成する
- ワードプレスで固定ページをトップページに設定する
- ワードプレスでウィジェットを使ってサイドバーを設定す
などまだまだ、やるべきことはあります。
今回は記載しません。
管理画面の表示方法
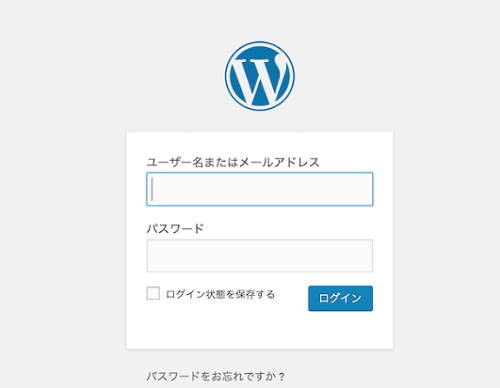
まずは、自分がインストールしたワードプレスのサイトの管理画面を表示させます。

この画面を表示させるには1つだけ、注意が必要です。
仮にあなたのサイトのURLがhttps://money1.com/とします。
googleなどで検索するとき、https://money1.com/を入れても何もでてきません。
https://money1.com/wp-admin/ かhttps://money1.com/wp-login.php
つまり、
http(s)://WordPressをインストールしたサイトのURL/wp-admin/
か
http(s)://WordPressをインストールしたサイトのURL/wp-login.php
たとえば、この私のサイトhttps://make-money1.com/ をいれると、このページのトップページが表示されます。
私のサイトhttps://make-money1.com/wp-admin/までいれると、
だれでも、管理画面のログインページにはアクセスできます。
実際に編集するにはメールアドレスとパスワードが必要なので、勝手に編集されたりしません。
検索して閲覧するためのページと管理画面の違いを理解しましょう。
ワードプレスの画面
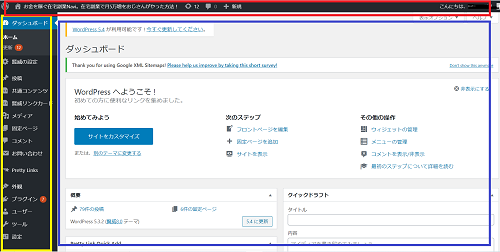
管理画面でメールアドレスとパスワードを入力すると、ダッシュボードに飛びます。

赤枠が上部メニューバー
黄色枠が左メニューバー
青枠が(左メニューバーに対する)真ん中の設定画面。
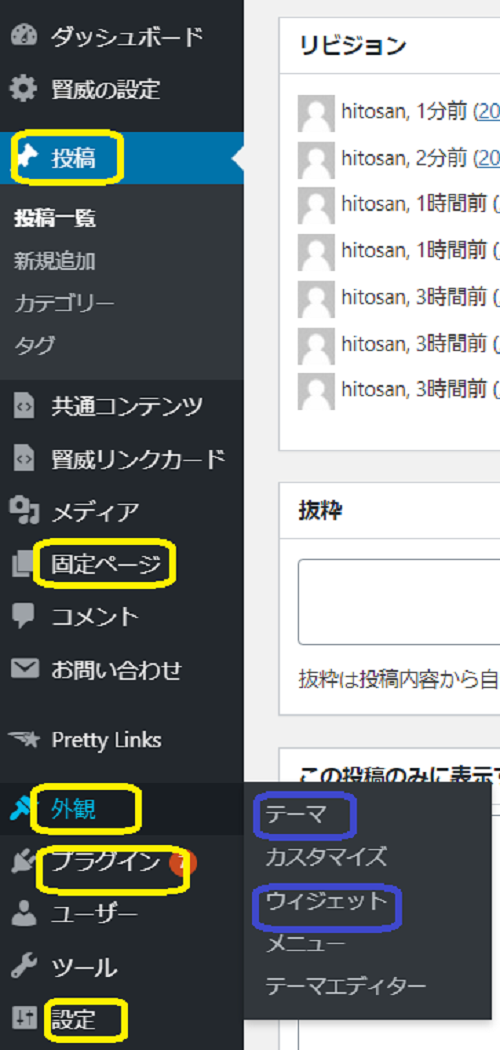
左メニューバーでよく使うものは、〇を付けた項目です。

まず、最初にするのは、外観から「テーマ」を選び、サイトのテーマを設定します。
ワードプレスのテーマをインストール
そもそも、テーマとは、人で例えると、服のようなものです。
つまり、
ワードプレスのテーマのイメージは服
服の購入・着用はインストール・有効化
ワードプレスで作業するのに、まず、服を着せることからです。
テーマには無料のものから有料のものまで、用意されています。
服をいろいろ選ぶように、ユーザーはこの中から自由にテーマを選ぶことができます。
テーマを選び方ですが
①外観・テーマのなかにすでに表示されているもの(ワードプレス公式テーマ)
②外観・テーマのなかに表示されていないが、検索して表示できるもの(ワードプレス公式テーマ)
③外観・テーマのなかになく(公式テーマでない)、外からもってきて入れる(有料のものが多い)
①よく使われるテーマは使いやすいように準備されています。
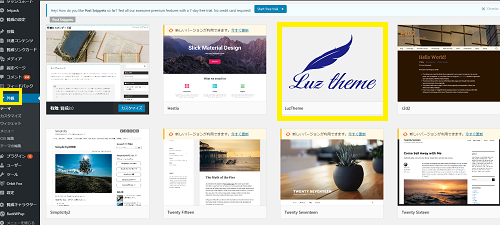
外観から、このようにたくさんあるので

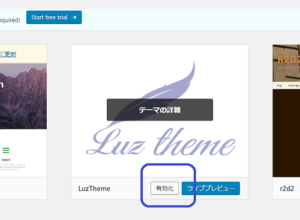
例えば、luz theme を選んだとすると、カーソルを近づけると

有効化のボタンが表示されるので有効化を押しましょう。
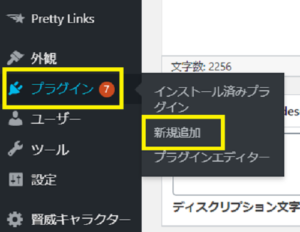
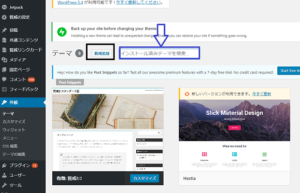
②プラグインから新規追加を選択

すると、画面が次のようにかわるので、導入したいテーマ名をいれて、新規追加をクリック。

あとは①と同じように、表示されたテーマを選択し、有効化をするだけです。
③サイトからダウンロードしたzip形式のテーマをインストール・設定する方法になります。
私が有料ですすめているのは賢威になります。
別のページで賢威については記載しているので、気になる方はそちらをご覧ください。
初心者に賢威8お勧め理由は?キャラ設定など使い方を図解(2020年版)
プラグインについて
プラグインして有効化とは
スマホで言えば、アプリをさがしてダウンロード
のイメージでしょうか。
プラグインはテーマ以外でも使います。
Classic Editor
Google XML Sitemaps、
Post Snippets
TinyMCE Advanced
などを入れています。
それぞれの目的に応じて必要なものだけをいれましょう。
プラグインのやり方は プラグイン→新規追加→有効化
記事投稿
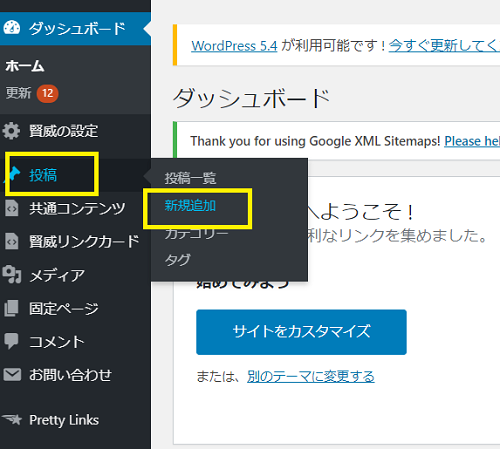
ダッシュボードの投稿のところから新規追加を選びます。

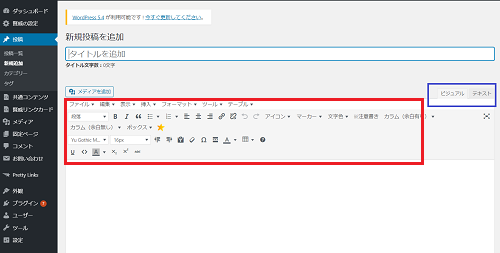
すると次のような画面になります。

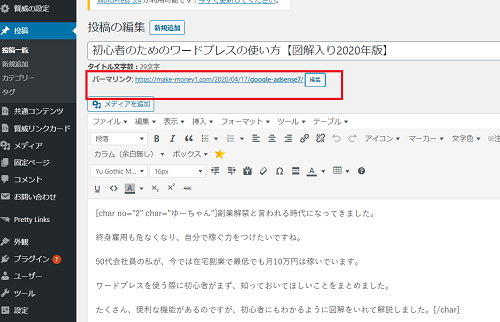
ビジュアルで記事を作成し、必要なことは、赤枠にあるツールなどを使いアレンジしましょう。
テキストのタグには、コードで表示されています。
アフリィエイトのリンク
ツイッター、インスタの埋め込み
google map の埋め込みなど
直接コードが必要なとき、こちらに入力します。
ここで投稿の画面が次のようになっている方も多いのでは

これは、実は新型のワードプレスです。
前に示したのは旧型です。
私自身、旧型の方が使いやすいのでわざと旧型に設定しています。
この変更はそれほど難しくないです。
先ほど紹介したプラグインで解決です。
Classic Editor をプラグインして、有効化すれば終了。
記事を書き終えたら投稿するのですが、その前に
- アイキャッチ画像の設定
- カテゴリーの設定
- パーマーリンクの設定
- メタデータの入力
をしておきましょう。
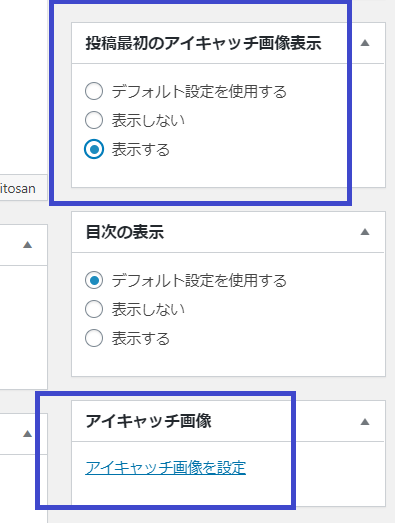
まず、アイキャッチ画像ですが、右下の「アイキャッチ画像」のところから
アイキャッチ画像の設定をクリック。
用意した画像を選ぶだけです。

アイキャッチ画像はスマホの閲覧を考えると600×320のサイズにするのがいいでしょう。
さらに、2つ上にある「投稿最初のアイキャッチ画像表示」で表示するを選択。
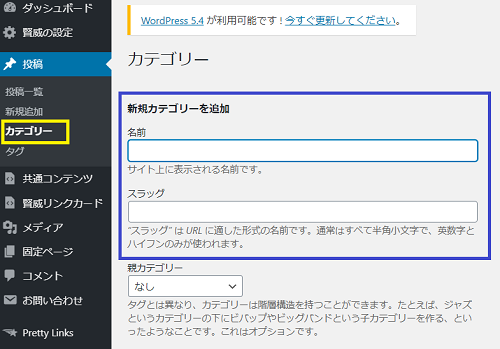
次にカテゴリーの設定です。
書いた記事を整理しておくのが自分だけでなく、読者にも親切ですよね。
書いた記事に1つのカテゴリーをつけておきます。
カテゴリーの作成方法は

名前は日本語でも英語でも何でもいいです。
どのように表示されるかです。
スラッグは英語の方がいいでしょう。
パーマーリンクの設定についてですが、
まず、パーマーリンクとは、Webページ毎に設定したURL

赤枠で囲った部分です。
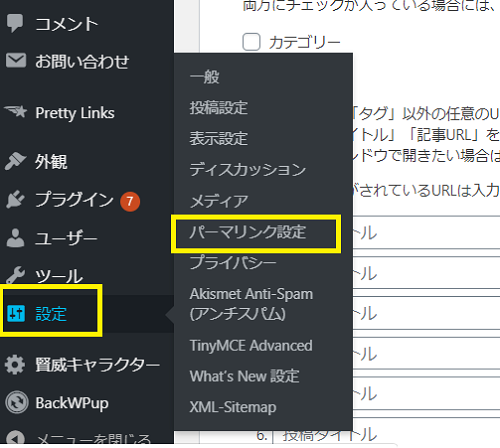
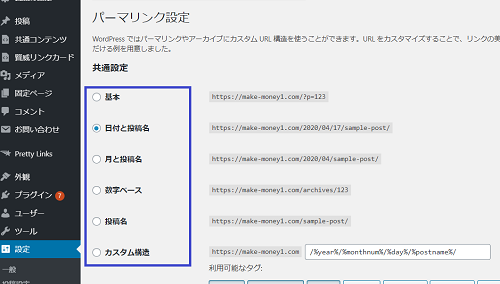
設定のパターンがあり、

それは「設定」からパーマーリンク設定を選ぶと

いろんなパターンがあります。
名前を付けるのにどのパターンで行くのかを決めましょう。
ただし、ここで注意すべき点は2つ
- アルファベットを使用する(日本語を使用しない)
- 長すぎない
日本語の場合、外部Webサイトによっては非対応で「404エラー」となる場合があります。
カテゴリーとパーマーリンクの設定は
サイトの構成をしっかり考えたうえで作成すべきです。
サイトの構成がしっかり整理されていると、それに沿って見やすいカテゴリーを考え、
さらにパーマーリンクもそれに沿って作れば、
整理されたサイトとしてgoogle からの評価も上がり、SEOでも強くなります。
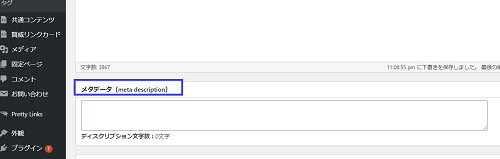
メタデータの記入です。
メタディスクリプションとも言います。
投稿の文章を書き終えたら、そのすぐ下に出てきます。

これは、検索したときに、サイトのタイトルの下にでてくる説明の部分です。
赤枠の部分です。

こちらをしっかり書くことが大事ですよね。
表示されて、読者の目にとまり、サイトタイトルの次にどんな内容かをチェックするのがこの部分。
文章をチェックして、投稿のボタンをクリックすると、あなたの最初の記事が世の中に公開されます。
おめでとうございます。
まとめ
ワードプレスの導入から、1つ目の記事の投稿までの流れを記載しました。
まだまだ、やるべきことはあるのですが、小さな確実の1歩が大事です。
1つできたことを喜び、さらに前へ進みましょう。