Canvaを使って、アイキャッチ画像のラクラク作成方法を解説します。
Canvaはドンくさい50代のおじさんでもストレスなしにできる優れたツールです。
アイキャッチ画像の改良でPVが増える理由も知りましょう。
アイキャッチ画像を導入するときの、絶対はずせない4項目を伝授します。
そのために、便利なツールも紹介しています。
Canvaの使い方
1.Canvaにログイン
こちらから
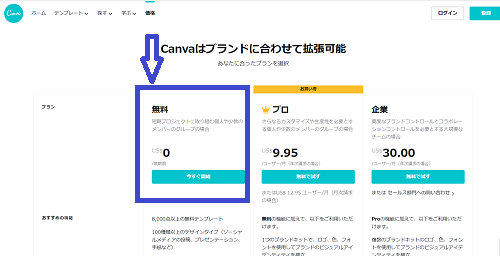
次の画面が表示されるのでプランを選択。
無料を選びます。

トップページはつぎのように表示されます。

ここから動画で紹介します。
わかりにくい場合はブログの文章でも確認できます。
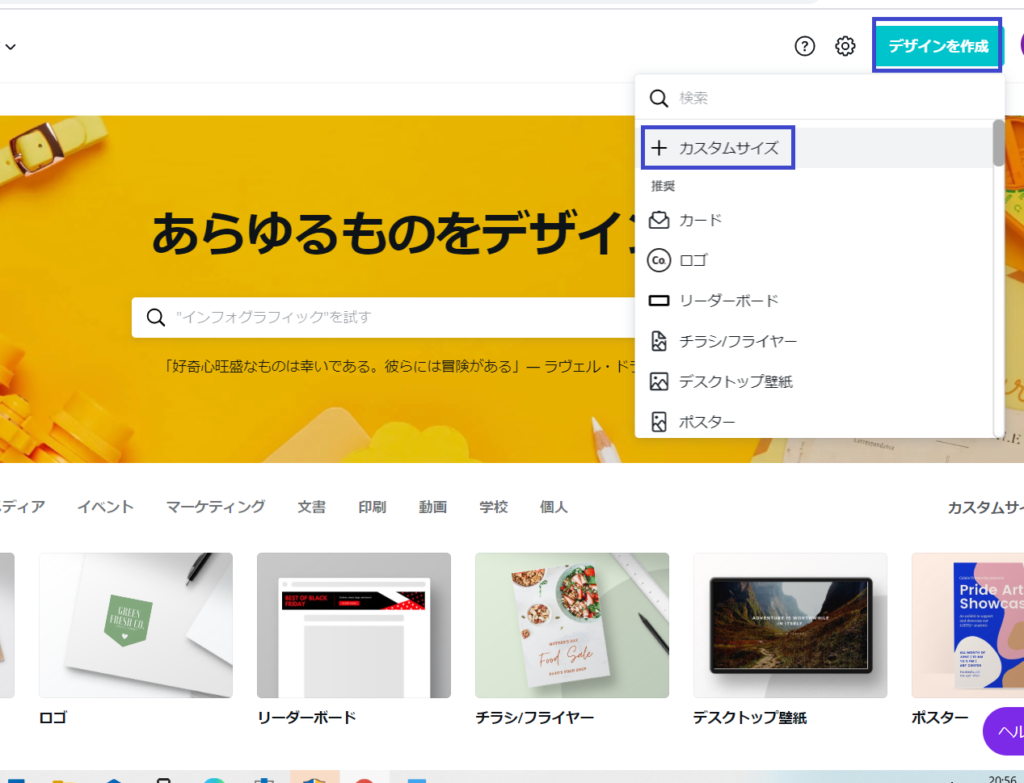
2.サイズを選ぶ

作る目的に応じたサイズが用意されています。
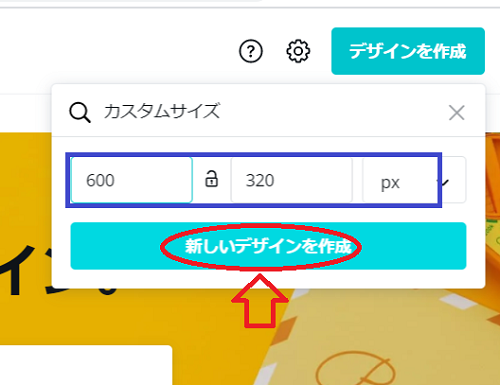
カスタムサイズを選びます。
縦、横の数字を入れます。

3.写真を選び、挿入
Canvaの画像を使うか OR 写真ACなどから購入した画像を使うか
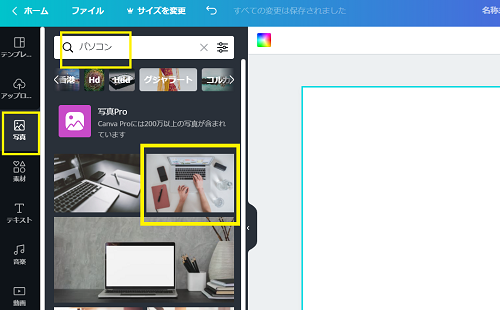
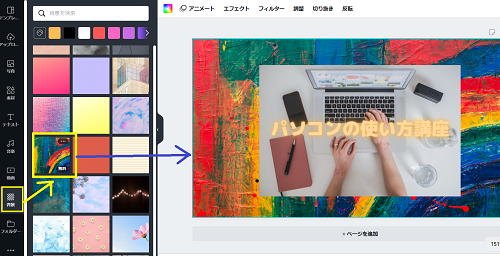
〇Canvaの画像を入れるときは
左の写真をクリックします。
表示されたものから選ぶかキーワードを入れて表示させることができます。
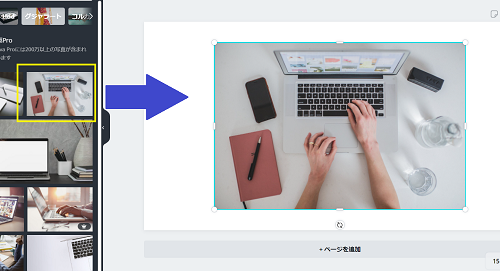
「パソコン」で表示させたとき、黄色枠を選択すると

次のように取り込むことが簡単にできます

〇写真ACなどから購入した画像を入れるときは
勝手に使用すると、著作権侵害になります。
著作権フリーの画像を使うか、購入して使いましょう。
初心者の方には安くて良質な写真ACがおすすめです。
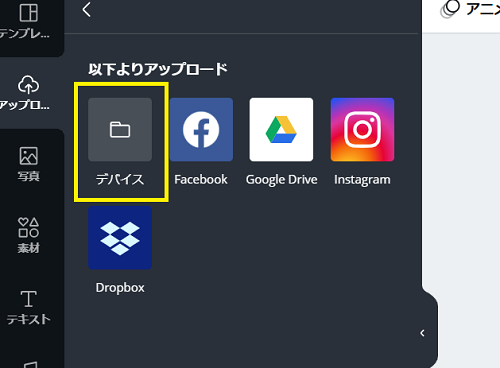
購入先からダウンロードしたものを使うので、左のアップロード(黒)をクリックして、次に「画像または動画をアップロード」(ピンク)をクリック。

デバイスを選択

選択した画像(黄色矢印)が追加されて、それを選べばOK

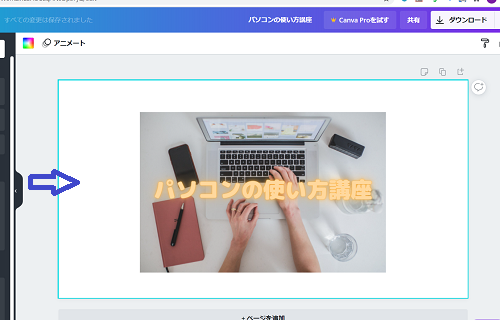
4.文字を入れる
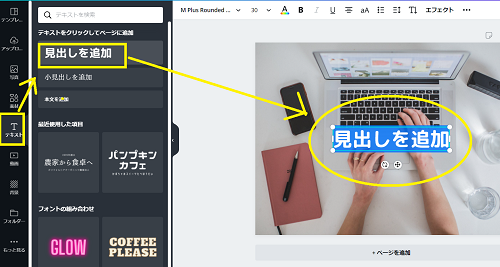
左側のテキスト→見出しを追加で作業する場所に「見出しを追加」が出てきます。

見出しに「パソコンの使い方講座」と入力します。
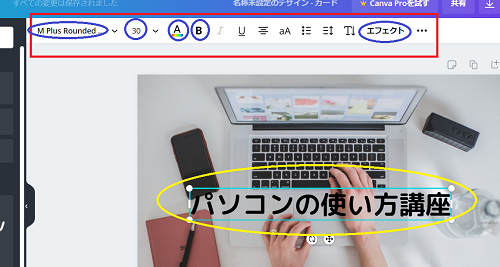
上部のツール(赤枠)から簡単に文字の大きさなどを変えることができます。

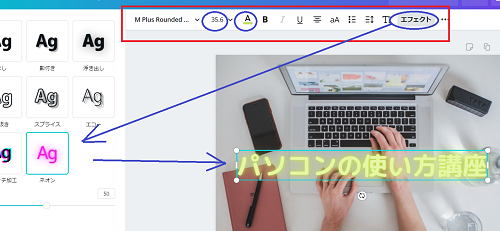
5.文字を装飾
エフェクトは効果大なのでいろいろ試しましょう。

6.背景を埋める(背景色を塗る)
取り込んだ画像が自分が作ったカスタムサイズに合わない場合など、余白ができることもあります。
(わざと余白を作ってもいいです。)

この場合、背景を変えることができます。

7.圧縮
このあとで紹介します。
パンダのキャラクターのTinyPNGを利用します。
無駄に大きい画像は表示スピードを遅くするのを覚えておきましょう。
アイキャッチ画像でPVアップする5つのコツ
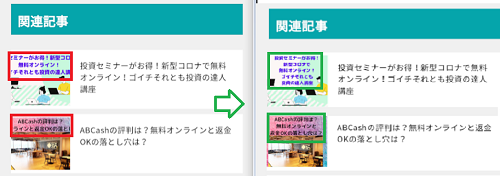
1.タイトルとマッチした画像

アイキャッチ画像でまず、注意をひく。
そして、アイキャッチ画像のイメージをもち、記事を読んでいきます。
いくら注意をひき画像でも、タイトルとずれていると、「あれ?」と思いますよね。
運動によるダイエットの記事を書くとき

この画像と次の画像では、

男性向けダイエットの記事か女性向けダイエットの記事か、イメージが違います。
読者の脳を混乱させず、理解をスムーズにする画像を入れましょう。
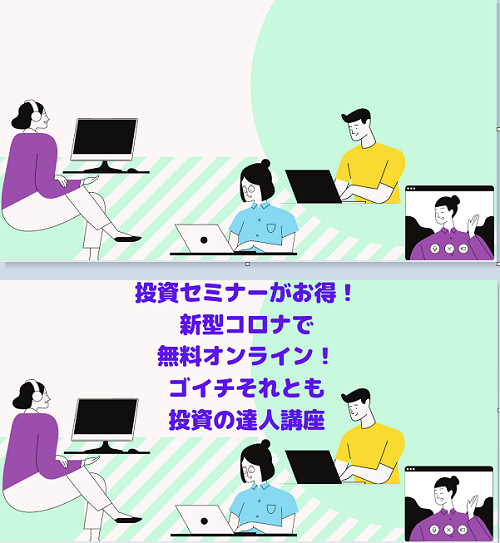
2.タイトル文を入れる。文字が切れないようにする
画像なしより、アイキャッチ画像がある方がいいです。
次の画像では、あなたは上下どちらが目に付くでしょうか?

下の文字ありですよね。
ですから、タイトル文を入れましょう。
作るためには Canva を使います。
その手順は後半で解説しています。
大事なことは、中央に寄せて文字切れをなくすことです。
パソコンでみる場合、スマホでみる場合、アイキャッチ画像の見え方が異なり、端の部分が途切れる場合があります。

また、ツイッター、はてなブックなどでもこのように見え方が異なります。
パソコンでのみ、確認して、文字切れがないから安心している人が多いようです。
いろんなパターンでチェックしましょう。
といっても、簡単でないので「うまく文字切れしない」サイズを特別に教えますね。
1200×630px(1.91:1)
1200×675px(16:9)
特に下の16:9は多くのWebデザインで使用されている比率。
(AMPの推奨サイズでもあります。)
どちらがよいのかですが、
文字切れをなくす、Googleの検索エンジンを考慮します。
- Googleの推奨幅が1200px
- Twitterの表示サイズが2:1
- Facebookの表示サイズが1.91:1
この3つをすべて満たすのが
1200×630px(1.91:1)

このサイズで納めると、
TwitterでもGoogleでも文字切れなしです。


各SNSに合う画像サイズを、サクッと確認することができる便利なツールがあります。
サルワカさんが提供されている「アイキャッチ画像サイズチェッカー」が便利です。
3.タイトルでいかに読みたいと思わせるか?
画像と同時にタイトルの文字が目に留まります。
この文章がとっても大事です。
A:「注目を浴びる写真の撮影方法」
B:「子どもの写真がわずか3日でプロ並みに撮れる写真講座」
この2つの読んでどうでしょうか?
Aは一般的な感じで書かれています。
Bはより具体的ですよね。
Bはターゲットも絞り込んで、
その人の心に響くように言葉を
作っています。
ターゲット層を意識して心に響く言葉を!
タイトルの参考におすすめ書籍はこちらです。
4.スマホを意識して作る
ブログの記事は圧倒的にスマホからのアクセスが多いです。
ご自分のブログがどこからアクセスされているかをグーグルアナリティクスで確認しましょう。
「ユーザー」→「モバイル」→「概要」

スマホから72.96%、パソコンから23.99%、タブレットから3.05%なので、私のブログではスマホが多い。
スマホでどう見えるかを意識する必要があります。
スマホの場合、記事は流し読みが多いので、アイキャッチ画像の文字も強調した文字でひきつけて
読んでもらえるようにしましょう。
パソコンからが多い方はパソコンでのアイキャッチ画像の見え方を意識すべきです。
5.サイズを圧縮する
画像はできるだけ圧縮して使いたいです。
ブログの表示スピードも遅くならずに済みます。
便利なのはパンダのキャラクターのTinyPNGを利用します。
パンダは1度に20枚までは無料で画像圧縮できます。

まとめと情報提供
ブログにアクセスが集まっていないときはあまり気にしていませんでした。
なんとか集客をしたいと思い、アイキャッチ画像の改良で劇的に変わると聞き、実際にためすと本当でした。
アイキャッチ画像の改良に取り組んでみましょう。
Canvaはとても楽です。
近日中に上記の方法を動画で解説する予定です。
最後まで読んでいただきありがとうございました。
当ブログでは中高年の方、または初心者の方がつまずきやすい部分をサポートする情報を積極的に掲載していきます。