
「自分のブログ等にダウンロードできるページをどうやって作るのか?」の悩みを解決します。
Download Monitorをプラグインして作成する方法を解説しています。
Download Monitor とは
Download Monitorをプラグインします。
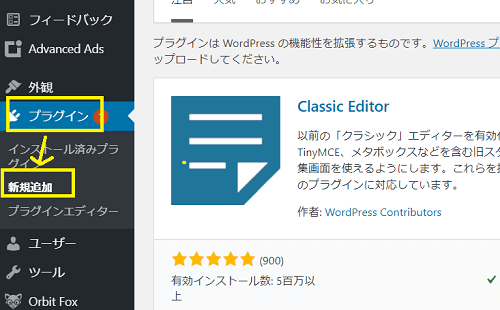
プラグインの新規追加

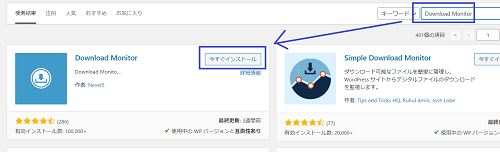
検索窓に「Download Monitor」と入力し検索。

「Download Monitor」 が表示されるので、「今すぐインストール」をクリック。
その後、「有効化」します。
Download Monitor の使い方
プラグインの設定
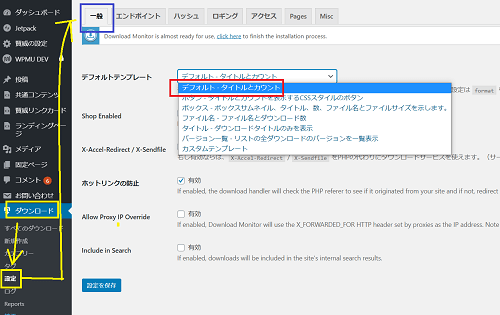
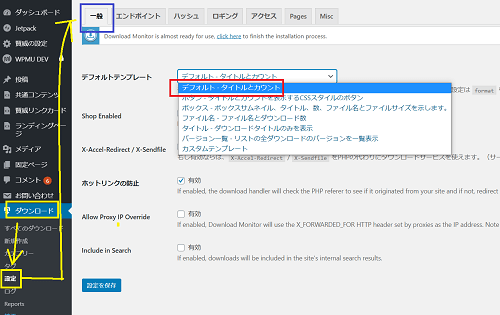
ダウンロードの設定から一般のタグへ。

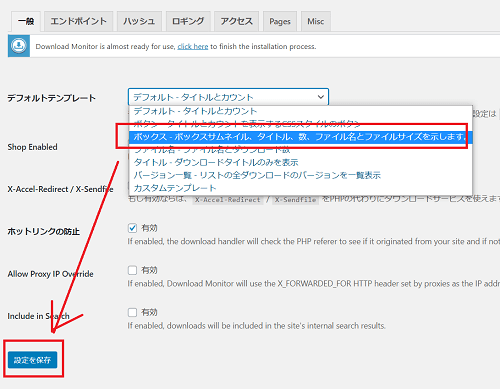
デフォルトテンプレートの設定を行います。
何もせずに進む(デフォルトでは)と、自動的に1番上の「タイトルとカウント」になっています。

固定ページのダウンロードのページは、文字だけです。
少し味気ない感じがします。

そこでデフォルトテンプレートを3つ目の「ボックス」を選びます。
忘れずに左下の「設定を保存」をクリックしましょう。

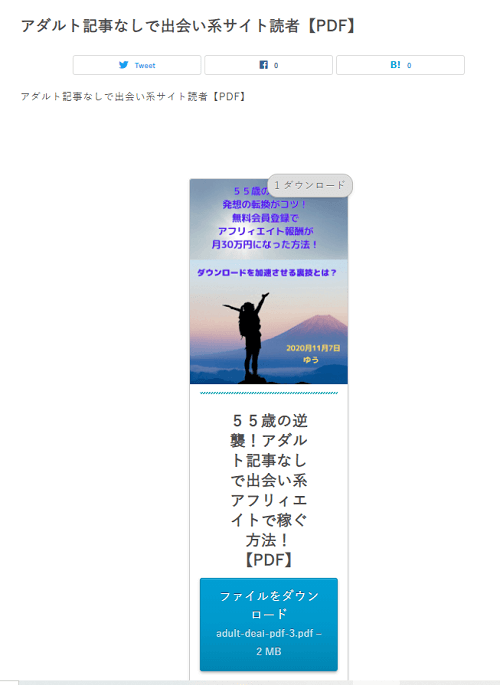
固定ページは、少し華やかな感じになりました。

ダウンロードページを新規作成
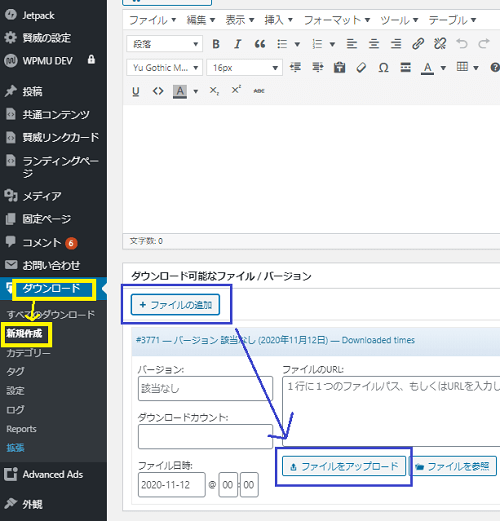
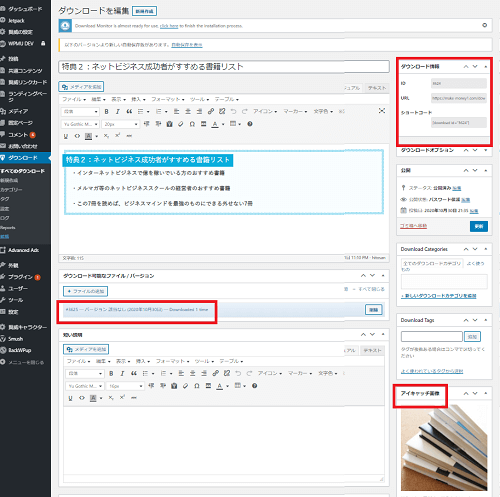
ダウンロードの新規作成をクリックすると、次のページになります。
「ファイルの追加」から「ファイルをアップロード」
ここで、ダウンロードしたいPDFファイルを追加します。

追加したファイルが、中央に出てきます。
間違えた場合など削除する場合は、ここから削除します。(横の削除ボタン)

画面の右上にショートコードなどが出ています。
あとでこのコードを固定ページに張り付けます。
アイキャッチ画像も追加しておきましょう。
固定ページの作成
ダッシュボードの固定ページの新規作成(黄色)をクリック。
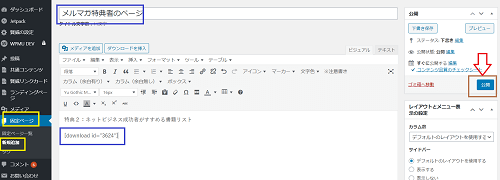
新規に固定ページができますので、タイトルや本文を入れます。
本文には、ショートコードを貼り付けます。

右の矢印の公開をクリックして終了です。
固定ページをチェック
このように公開されました。

パスワードをつけるには
パスワードの付け方は固定ページでも投稿ページでも同様です。
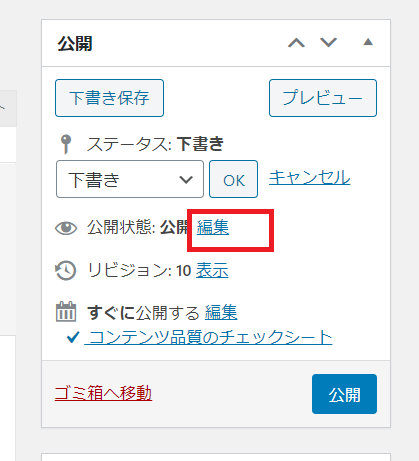
右側の公開のところで「公開状態」で公開を編集します。
赤枠の「編集」をクリック。

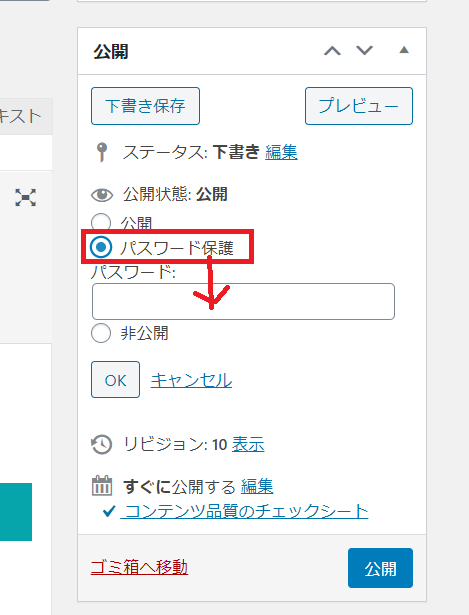
次の画面になるので、「パさワード保護」を選んでパスワードを設定します。
それで「公開」すれば終了です。

まとめ
手順をまとめると
1.Download Monitorをプラグイン
2.ダウンロードページを作成し、公開
3.固定ページにダウンロードコードを張り付けて公開
4.固定ページのURLをブログなどに張り付ける